Affichez des widgets HTML sur votre LockScreen avec le tweak LockHTML
LockHTML est un nouveau tweak Cydia qui permet d’afficher des widgets HTML sur le LockScreen de votre iDevice et ainsi profiter de la météo, d’une horloge différente ou d’un flux rss par exemple.

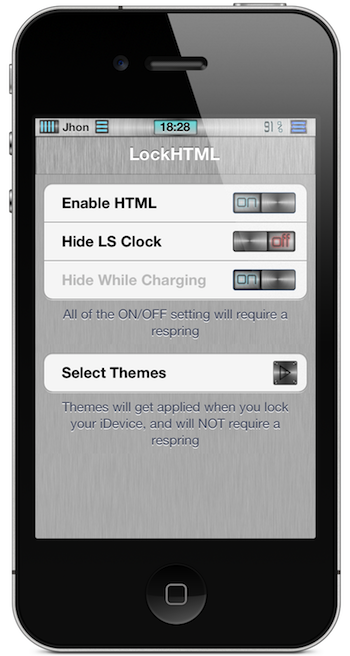
Disponible sur Cydia sur la source BigBoss, le tweak LockHTML permettra d’afficher des widgets HTML sur le LockScreen de votre iDevice. Une fois celui-ci installé vous disposerez d’une nouvelle icône qui regroupe les options de LockHTML.
Les options proposées par LockHTML sont très simples :


Info : Toute modification des réglages nécessite de relancer le Springboard (Respring) pour que celles-ci soient appliquées sauf pour un simple changement de widget.
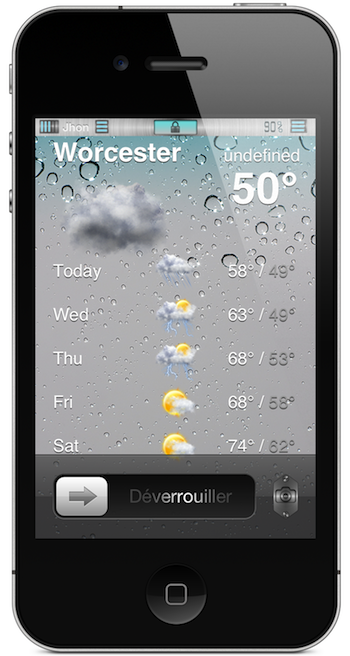
Voilà maintenant que LockHTML est actif, vous pourrez profiter de widgets HTML sur votre LockScreen. Bon il n’y a qu’un widget d’origine pour la météo pour le moment, mais comme pour Dashboard X, des widgets arriveront surement au fur et à mesure.

Au final, le tweak LockHTML est un tweak à suivre, car il sera plus ou moins intéressant en fonction des widgets disponibles. Donc il est plutôt prometteur, mais je vous conseille d’attendre pour voir les widgets qui arriveront.
LockHTML
Version : 1.0-1 – Correction des problèmes de crash.
Date : 5 Juin 2012.
Compatibilité : iOS 5.1 et supérieur.
Source : BigBoss.
Prix : 0,99 € ($0.83).
En attendant, si le widget météo d’origine vous plait, voici quelques modifications possibles :
var/mobile/Library/LockHTML/ZWeather/

var/mobile/Library/LockHTML/ZWeather/Private/
Info : Avec iFile c’est encore plus simple, il suffit simplement d’éditer les fichiers directement depuis l’iDevice.
Réglage du lieu de la météo affichée :
Info : Entrez le code postal ou le nom de la ville et le code météo sera affiché dans l’url de la page (les six chiffres).
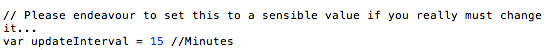
Info :Sur ce fichier il sera aussi possible de modifier le délais de rafraîchissement de la météo (1 = 1 minute). Celui-ci est pré-réglé sur quinze minutes et modifiable à la ligne 215.

Voilà la météo affichée sur votre LockScreen sera celle que vous voulez.
Astuce : Si vous voulez disposer d’un widget pour des villes différentes, copier/coller intégralement le dossier « ZWeather » et renommer le avec le nom de la ville. Modifier simplement le code météo pour changer la ville affichée.
Modifier la langue du widget météo :
var French =
[
« Tornado »,
« Tempesta Tropicale »,
…
« Temporali isolati »,
« Non Disponibile »
]
Voilà il y a beaucoup d’autres choses qui pourraient être modifiées, mais attendons plutôt des widgets qui seront plus pratiques et qui n’auront pas besoin d’être modifiés.