Créer son thème Winterboard pour personnaliser son iPhone ( Partie 1 )
Nous commençons aujourd’hui une suite de petits tutoriels destinés aux non-initiés qui vous permettront de personnaliser vous-même et facilement votre iPhone. Nous apporterons des éléments à chaque article pour que vous puissiez modifier au fur et à mesure votre thème. Dans le premier volet, nous allons voir comment personnaliser votre fond d’écran et votre Lockscreen (soit avec une image fixe, soit avec des images qui tourneront à intervalles réguliers) et comment ajouter votre widget météo sur votre fond d’écran.
Pour pouvoir personnaliser votre iPhone, celui-ci doit être jailbreaké et l’application Winterboard doit être installée dessus. Cette application permet en effet d’activer les thèmes téléchargés sur Cydia.
Listes des autres tutoriels de personnalisation :
Dans ce tutoriel nous verrons :
Comment appliquer une image fixe sur votre Springboard (écran d’accueil) ou Lockscreen (écran verrouillé)
Comment appliquer plusieurs images qui changent à intervalles réguliers
Comment appliquer et personnaliser un Widget Météo sur son Springboard
Pour pouvoir modifier les thèmes, il vous faudra savoir vous connecter sur votre iPhone :
->Soit via un client SSH ( Tutoriel )
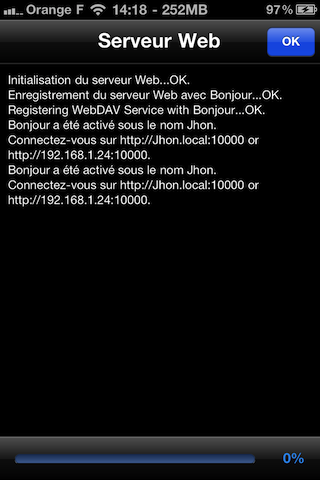
->Soit en utilisant la toute nouvelle fonctionnalité d’iFile (on peut se connecter juste en entrant l’adresse fournie sur votre navigateur internet).
->les thèmes possèdent une extension en .theme, il suffit juste d’enlever cette extension pour que cela devienne un simple dossier.
Appliquer un Fond d’écran sur votre Springboard ou votre LockScreen :
Cette manipulation n’est guerre utile pour les 3GS et iPhone 4, mais les anciens iPhones ne disposant pas de cette fonction pourront facilement modifier leur fond d’écran. La vraie utilité pour les téléphones modernes et anciens est que si l’on veut appliquer un Widget (comme la météo), il faut avoir un fond d’écran de la sorte activé sur winterboard.
Requis :
-Avoir installé « Wallpaper Fixe » ou « LockScreen Fixe » disponible sur notre source cydia.
1-Préparez votre image pour qu’elle s’affiche correctement (et ainsi éviter les déformations) et utilisez une définition adaptée à votre appareil.
Pour que votre image s’affiche correctement, il faut qu’elle respecte au maximum les dimensions de l’iPhone (la hauteur de l’image doit être égale à 1,5 fois la largeur)
La définition minimum recommandée est 640×960 si vous disposez d’un iPhone 4 (écran rétina) ou 320×480 pour les autres appareils.
Le redimensionnement de l’image étant automatique, vous avez tout de même un peu de souplesse sur les dimensions.
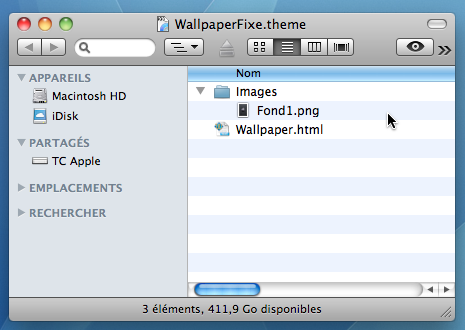
Le format de l’image doit être impérativement .png (Portable Network Graphics) et porter le nom exact de celle qui est présente dans le thème. (Fond1.png pour Wallpaper Fixe ou Fond2.png pour LockScreen Fixe. Vous pouvez vérifier les noms en activant les thèmes, ceux-ci sont affichés sur les images)
2-Une fois que votre image est prête :
connectez-vous en SSH ou via iFile, et glissez votre image dans le dossier :
(cliquez sur « remplacer » pour que la vôtre prenne la place de celle d’origine. Les six x de .thème sont des numéros et chiffres uniques sur chaque appareil)
Wallpaper (Fond1.png) :
/var/stash/Theme.xxxxxx/WallpaperFixe.theme/Images/
LockScreen (Fond2.png) :
/var/stash/Theme.xxxxxx/LockScreenFixe.theme/Images/
Il ne vous reste plus qu’à ouvrir Winterboard, activer votre (vos) thème (s) et relancer le springboard (respring).
Vous pouvez extraire le thème en SSH pour en garder une copie sur votre bureau et / ou le dupliquer pour disposer de plusieurs fonds d’écran perso.
Appliquer une rotation de fond d’écran sur votre Springboard ou votre LockScreen :
Voilà une seconde personnalisation qui ravira tous ceux qui se lassent vite de leur fond d’écran. En effet voici comment appliquer plusieurs fonds d’écran (sur votre LockScreen ou Springboard) qui tourneront à intervalles réguliers. Intervalle que vous pourrez régler vous-même, par exemple pour que les images changent toutes les minutes ou toutes les heures.
requis :
-Avoir installé « LockScreen Tournant » ou « Wallpaper Tournant » disponible sur notre source Cydia. Un aperçu vidéo est disponible sur la description du paquet sur Cydia.
1-Préparez vos images :
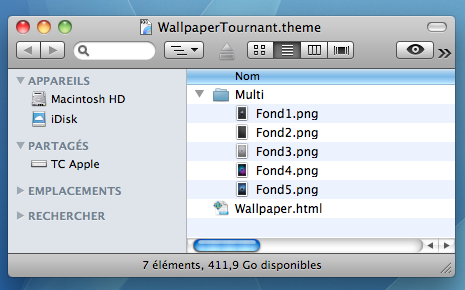
La préparation des images est la même que pour un fond d’écran fixe décrite ci-dessus. A savoir respecter les dimensions et le format. La seule différence est que vous pourrez afficher jusqu’à 5 fonds d’écran différents et donc que les noms des images vont de « Fond1.png » à « Fond5.png« . A vous de nommer les images de 1 à 5 dans l’ordre où vous voulez qu’elles s’affichent.
(Les images présentes dans le thème portent le nom pour les trouver plus facilement)
Si vous voulez moins d’images, dupliquez votre (vos) image (s) et mettez-la (les) deux fois.
2-insérez vos images :
connectez-vous en SSH ou via iFile, et glissez votre image dans le dossier :
(cliquez sur « remplacer » pour que la vôtre prenne la place de celle d’origine. Les six x de .thème sont des numéros et chiffres uniques sur chaque appareil)
Wallpaper (Fond1.png à Fond5.png) :
/var/stash/Theme.xxxxxx/WallpaperTournant.theme/Multi/
LockScreen (Fond1.png à Fond5.png) :
/var/stash/Theme.xxxxxx/LockScreenTournant.theme/Multi/
Il ne vous reste plus qu’à ouvrir Winterboard, activer votre (vos) thème (s) et relancer le springboard (respring).
3-Régler l’intervalle de rotation des images :
Si vous vous connectez en SSH ou via le serveur d’iFile, il vous faudra extraire le thème entier ou juste le fichier « Wallpaper.html » ou « LockBackground.html » et le placer sur votre bureau.
Si vous disposez d’iFile vous pouvez éditer directement ce fichier depuis votre iPhone.
Une fois ce fichier sur votre bureau, ouvrez-le avec un éditeur de texte (textedit sur Mac, notepad sur Windows ou pour les mieux équipés un éditeur html).
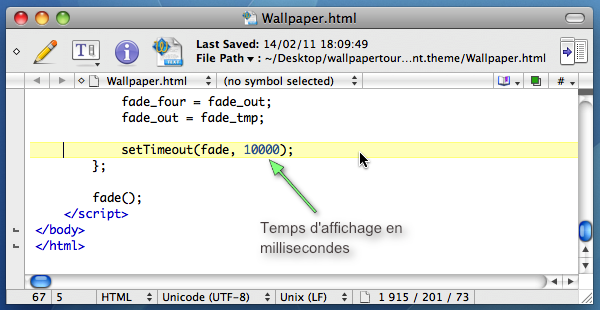
Descendez jusqu’à trouver la ligne où est indiquée la valeur de cet intervalle.
La valeur d’origine qui est affichée est « 10 000« , celle-ci correspond au temps d’affichage des images en millisecondes (donc d’origine sur 10 secondes).
Petit tableau pour calculer rapidement :
1 seconde = 1000
1 minute = 60000
1 heure = 3600000
1 journée = 84400000
Entrez la valeur que vous avez choisie (sans espace), enregistrez et fermez le fichier.
Connectez-vous en SSH ou via iFile, et glissez votre fichier « Wallpaper.html » ou « LockBackground.html » modifié dans le dossier :
(cliquez sur « remplacer » pour que celui-ci prenne la place de celui d’origine. Les six x de .thème sont des numéros et chiffres uniques sur chaque appareil)
Wallpaper (Wallpaper.html) :
/var/stash/Theme.xxxxxx/WallpaperTournant.theme/
LockScreen (LockBackground.html) :
/var/stash/Theme.xxxxxx/LockScreenTournant.theme/
Il ne vous reste plus qu’à ouvrir Winterboard, activer votre (vos) thème (s) et relancer le springboard (respring).
Vous pouvez extraire le thème en SSH pour en garder une copie sur votre bureau et / ou le dupliquer pour disposer de plusieurs fonds d’écran perso.
Appliquer un Widget météo sur votre Springboard :
Maintenant que votre Springboard est personnalisé avec les méthodes ci-dessus (ou non), pourquoi ne pas ajouter un Widget météo pour parfaire votre fond d’écran. Nous allons donc voir comment ajouter ce Widget météo mais aussi comment le placer et le personnaliser pour qu’il s’intègre parfaitement sur votre fond d’écran.
requis :
-Avoir installé « Widget Meteo » disponible sur notre source Cydia.
-Ce Widget, pour qu’il soit visible, doit être placé impérativement en tout premier dans la liste sur Winterboard et un thème de fond d’écran doit aussi être activé en même temps (en dessous dans la liste).
Petit conseil : Activez-le et regardez comment il s’affiche sans modification et où vous pourriez le placer.
-Extraire le Widget en SSH ou via le serveur d’iFile et le placer sur votre bureau.
Chemin : /var/stash/Theme.xxxxxx/WidgetMeteo.theme/
1-Modifier la ville de la météo :
Pour connaître le code météo de sa ville, il vous suffit d’aller sur ce site et d’entrer le nom de celle-ci.
Pour connaître les codes couleurs à utiliser pour modifier le Widget, consultez ce site :
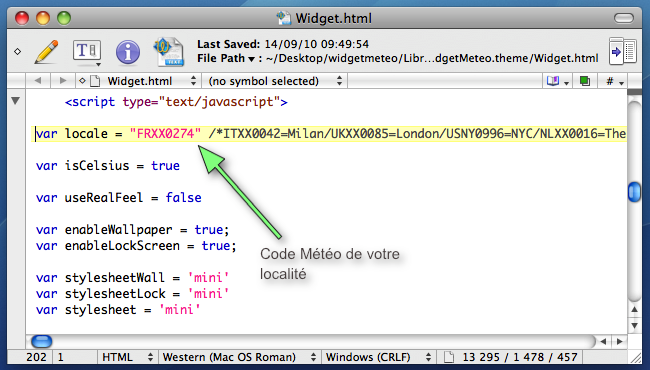
Une fois que vous connaissez le code de votre ville, ouvrez le fichier « Widget.html » avec un éditeur de texte (TextEdit ou Notepad) ou un éditeur html et cherchez la ligne où il y a le code météo. (D’origine sur Paris)
Entrez le code de votre ville à la place de celui d’origine, enregistrez et fermez le fichier.
Vous pouvez faire un essai en glissant en SSH (ou via iFile) le fichier modifié à la place de celui d’origine.
Chemin : /var/stash/Theme.xxxxxx/WidgetMeteo.theme/
2-Modifier la position de l’affichage de la température et la position de l’icône météo :
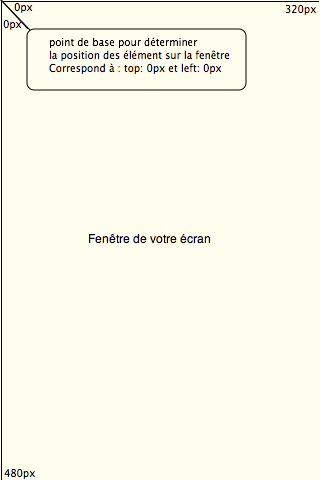
Aperçu de l’écran pour connaître les valeurs à entrer pour placer correctement votre Widget :
Ouvrez le dossier WidgetMétéo sur votre bureau, et ouvrez le fichier « mini.css » contenu dans le dossier Private/Stylesheets avec un éditeur de Texte (TextEdit ou NotePad) ou avec un éditeur de fichier CSS.
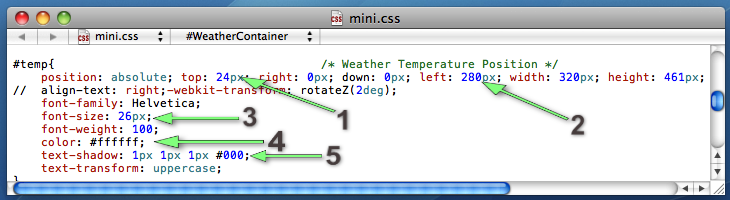
2-1 Position et personnalisation de la température:
Cherchez la partie « Weather Température Position« .
Cette partie correspond aux « réglages » de l’affichage de la température sur votre écran. On peut modifier quasiment tous les paramètres mais les plus importants sont :
1-top (de 0 à 480px) : correspond à la valeur de la distance (hauteur) en pixel du coin d’origine (voir image ci-dessus) au coin gauche de l’affichage de la température.
2-left (de 0 à 320px): correspond à la valeur de la distance (largeur) en pixel du coin d’origine au coin gauche de l’affichage de la température.
3-font-size : correspond à la taille de la police qui sera affichée.
4-color : correspond à la couleur de la police.
5-text-shadow : correspond à l’ombre sous le texte.
1er px : décalage vertical de l’ombre
2e px : décalage horizontal
3e px : largeur de diffusion de l’ombre.
la dernière valeur correspond à la couleur de l’ombre.
On peut noter aussi la valeur « rotateZ(xdeg) » en degrés qui correspond à la rotation de l’afichage. Vous pourrez aussi changer la police d’écriture (sachant qu’il faut que l’iPhone la reconnaisse)
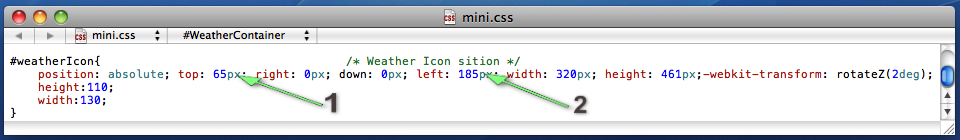
2-2 Position (et personnalisation) de l’icône de la météo :
Cherchez la partie « Weather Icon sition » (oui oubli de « pos »^^)
Cette partie correspond aux « réglages » de l’affichage de l’icône de la météo sur votre écran. Les paramètres à modifier sont la disposition et peut-être la rotation.
1- top (de 0 à 480px) : correspond à la valeur de la distance (hauteur) en pixel du coin d’origine (voir image ci-dessus) au coin gauche de l’icône.
2-left (de 0 à 320px): correspond à la valeur de la distance (largeur) en pixel du coin d’origine au coin gauche de l’affichage de l’icône.
Vous avez aussi la possibilité de régler l’angle d’affichage avec la valeur « rotateZ(xdeg) » (en degré)
Une fois que vous avez réglé les valeurs comme vous le souhaitez, enregistrez et fermez le fichier.
3-Replacez le tout dans l’iPhone.
Connectez-vous en SSH ou via iFile, et glissez votre fichier « mini.css » modifié dans le dossier :
(cliquez sur « remplacer » pour que celui -ci prenne la place de celui d’origine. Les six x de .thème sont des numéros et chiffres uniques sur chaque appareil)
Chemin : /var/stash/Theme.xxxxxx/WidgetMeteo.theme/Private/Stylesheets/
Il ne vous reste plus qu’à activer le widget sur winterboard ou à relancer votre Springboard pour profiter de votre Widget. Il faudra sûrement quelques essais pour que vous trouviez les valeurs idéales, donc un peu de patience est recommandée.
Si vous ne touchez pas aux dimensions des images des icônes, vous n’aurez pas besoin d’apporter de modification.
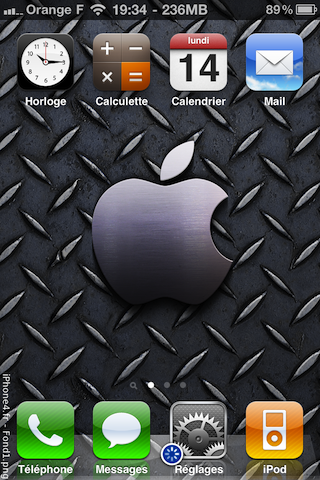
Aperçu Wallpaper fixe avec ou sans le Widget Météo :
Retrouvez le second volet dans quelques temps pour continuer votre thème personnalisé.

















Très bon tuto! Merci 🙂
trop compliqué pour moi lol
merci beaucoup !
bonsoir, j’aimerais moi savoir comment faire pour avoir comme sur les dernières images montrant le résultat du theme le petit tourniqué (sur l’icône mail et réglages ) ?
… je suppose que c’est sur cydia ? merci
Bonjour,
C’est le badge de backgrounder pour montrer les applications en tâche de fond. (bleu pour le multi-tâche natif quand les apps le permettent et en noir quand c’est backgrounder qui gère l’application)
Disponible gratuitement sur cydia. Te permet de mettre en fond même les applications qui ne peuvent normalement pas.
Félicitation, rarement vu un tuto de cette qualité. Merci pour nous, Continuez!
Merci 😉
Ca fait vraiment plaisir 🙂
je me doit de mettre un commentaire car ce tuto est carrément géniale et unique car j’en ai vu des tuto et celui ci est le meilleur , je me permet de rajouter de ne pas hesiter à tout expliquer comme sur le fichier xx.css car même si vous restez fixé sur le sujet des info collatéraux sont les biens venus aussi
merci et big up au site
Merci du compliment, ça fait toujours plaisir 😉
Oui on fera un sujet spécial pour ça 🙂
Bonjour,
malgré la qualité du tuto je n’arrive pas à appliquer le Widget météo sur ma Springboard >_<
Au début de cette partie vous dites qu'il faut activer le widget et un thème de fond d'écran. Est-ce que la partie "user wallpaper" est un thème de fond d'écran ?
Bonjour,
Non je ne crois pas qu’il fonctionne.
Utilise un des deux paquets à disposition et personnalise le.
Puis tu actives sur winterboard le tout dans l’ordre :
->widget meteo (toujours en premier dans la liste)
->wallpaperFixe (ou autre)
Bonjour, pouver vous me dire quel est la position pour que la meteo et les degrés soit sur le logo Apple comme vous svp? merci d’avance ^^
Bonjour, Ma question est, lorsque je créer un thème faut pas que quelques icons changent, je veux que tout les icons change par exemple si je télécharger une application genre Ringtone sur intallous, bah je veux que cette Icons aussi soit en ROND comme les autres donc comment faire ça ?
aisay avec un tweak nomer theme icon maker il s instalpr defau lors qu on instal insane color ou tu le trouve gratutuement sur la sour du devlopeur philippe 97
apt.philippe97.com
comment pui je faire pour luis donner un aspect htc
Bonjour,
Il y a un thème exprès pour donner une aspect très HTC à ton iPhone 😉
http://blogosquare.com/insane-color-french-lock-un-lockscreen-htc-avec-widget-rss-et-meteo/
et aussi dispo le thème pour le springboard également disponible sur notre source Cydia.
oui merci je l ai deja mais je veux cree un theme semblable a insane colors et face colors
Houlà en partant de zéro il y a beaucoup de travail là. 🙁
Entre refaire toute les images, mettre un fond, créer les animations, etc… c’est un sacré boulot quand même.
merci mais je vien de decouvrire une methode poure le faire en efect il y a du boulot
mais j vais tenter ma chanse
peut tu m aider un peux sil tr plai jhon