Créer son thème Winterboard pour personnaliser son iPhone ( Partie 5-2 ) : Styles et attributs pour modifier le fichier Info.plist
Après vous avoir expliquer ce que vous pouviez changer dans un thème Winterboard avec le fichier Info.plist, voici les styles et attributs CSS qui pourront être ajoutés au « <key></key> » pour obtenir l’effet escompté. Ils sont relativement nombreux donc nous essayerons de vous en présenter une large majorité dans ce tutoriel.
Listes des autres tutoriels de personnalisation :
Comment placer ces styles et attributs.
- Tout d’abord, ceux-ci devront être placés impérativement entre les balises « <string></string> » et séparé pas un « ; » sur votre fichier Info.plist. Sans quoi ils ne seront tout bonnement pas pris en compte.
- Il faut séparer le style de son/ses attribut(s) par un « : ».
- Il faut toujours que ces styles et attributs soient en minuscule (sauf pour les attributs de police).
- Pour plus de lisibilité quand vous aurez pas mal de style et d’attributs, n’hésitez pas à tout séparer par des espaces. Ceux-ci n’ont aucune influence sur le fonctionnement et la lecture du fichier Info.plist par l’iPhone.
Exemple :
Style : color
Attribut : black (couleur)
![]()
1 – Les types de polices :
Il est possible de choisir la police qui sera utilisée pour les afficher les labels parmi celles disponibles d’origine sur l’iPhone.
Style :
- font-family
Attribut disponibles (les plus courantes) :
- Arial
- AmericanTypewriter
- Baskerville
- Courier
- Futura
- Georgia
- Helvetica
- Optima
- Papyrus
- TimesNewRoman
- Verdana
- Zapfino
Exemple :
![]()
2 – Attributs de « Graisse » de la police.
Avec ce style vous pourrez choisir le type de « graisse » de la police.
Style :
- font-weight
Attributs disponibles :
- bold (gras)
- Nombre compris entre 100 et 900 (augmenter de 100 pour chaque niveau. 900 correspondant à bold (gras))
Exemples :
![]()
![]()
3 – Attributs de taille de police.
Avec ce style vous pourrez choisir la taille de la police qui sera affichée.
Style :
- font-size
Attributs disponibles :
- Taille en pixel « px » (vous pouvez entrer la valeur de votre choix entre cette fourchette raisonnable de 0px à 30px)
- Taille en em « em » (les valeurs convenables peuvent s’échelonner entre 0.0em et 2em)
Exemple :
![]()
![]()
4 – Ombre de la police.
Avec ce style il vous sera possible de définir l’orientation et la taille de l’ombre en dessous de la police. Très utile pour donner un effet de profondeur.
Style :
- text-shadow
Présentation :
- 1px 1px 1px black;
- black 1px 1px 1px;
Le premier attribut en pixel définira le décalage horizontal de l’ombre.
Le second attribut en pixel définira le décalage vertical de l’ombre.
Le troisième attribut en pixel définira le flou de l’ombre. (peut-être supprimé sans influer sur le fonctionnement du style)
L’attribut de couleur définira la couleur de l’ombre. (peut-être mis au début ou à la fin) Se reporter à la partie concernant les couleurs de ce tutoriel.
Exemple :
![]()
5 – Style de la police.
Avec cet attribut vous pourrez définir le style de la police.
Style :
- font-style
Attributs disponibles :
- italic
- normal
Exemple :
![]()
6 – Attribut de transformation de la police.
Vous pourrez forcer la transformation des lettres avec ce style.
Style :
- text-transform
Attributs disponibles :
- capitalize – transforme toutes les premières lettres en majuscule.
- uppercase– transforme toutes les lettres en majuscule.
- lowercase – transforme toutes les lettres en minuscule.
- none – aucun changement.
Exemple :
![]()
7 – Style de décoration de la police.
Cet attribut permettra de choisir une décoration pour la police. Le fonctionnement sur les labels n’est pas garanti, mais cela pourra s’avérer utile pour d’autres tutoriels (notamment la modification des fichiers CSS des thèmes).
Style :
- text-decoration
Attributs disponibles :
- blink – clignotant.
- line-through – barré.
- overline – surligné.
- underline – souligné.
- none – aucun changement.
Exemple :
![]()
8 – Style d’étirement.
Vous pourrez définir une valeur d’extension ou de tassement de la police. Le fonctionnement de ce style n’est pas garanti mais sera aussi utile sur d’autres fichiers de thèmes. (CSS)
Style :
- font-stretch
Attributs disponibles :
- condensed – condensé.
- semi-condensed – à moitié condensé.
- extra-condensed – très condensé.
- ultra-condensed – vraiment très condensé.
- expended – étiré.
- semi-expended – à moitié étiré.
- extra-expended – très étiré.
- ultra-expended – vraiment très étiré.
Exemple :
![]()
9 – Style de couleur de la police.
Voici un des styles le plus important et le plus utilisé lors de la création de thème. Vous pourrez choisir parmi énormément de couleurs différentes et trouver précisément celles qui vous conviennent. L’ombre de la police comprend aussi une couleur et vous devez appliquer les même attributs.
Style :
- color
Formats des attributs disponibles :
- Nommée (black, green, grey, red, blue, etc…)
- Nombre hexadécimal (#000000, #FFFFFF, etc…)
- RGB (r v b) défini respectivement les taux de rouge, de vert et de bleu. A reserver aux les utilisateurs confirmés à la recherche d’une couleur vraiment spéciale.
- Transparent Rend le label transparent. Idéal pour faire simplement disparaître une label.
Exemple :
![]()
![]()
Pour facilité votre recherche, voici un nuancier assez pratique :
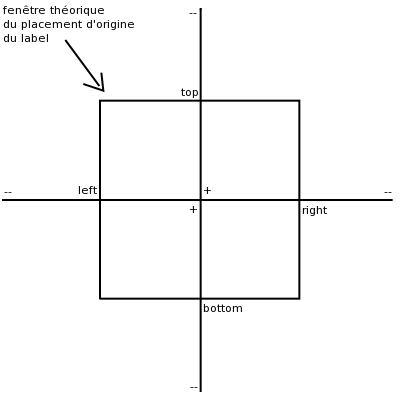
10 – position de la police.
Un deuxième style relativement important pour les labels de l’icône de l’application calendrier et celui des pastilles des notifications des applications par exemple.
Style :
- margin-top – distance en pixel « px » qui separera le label du bord haut.
- margin-bottom – distance en pixel « px » qui separera le label du bord bas.
- margin-left – distance en pixel « px » qui separera le label du bord gauche.
- margin-right – distance en pixel « px » qui separera le label du bord droit.
Attributs disponibles :
Vous pourrez choisir une valeur en pixel « px » positive ou négative par rapport au style que vous aurez choisi. Par exemple « marging-left » sera une valeur en pixel par rapport au board gauche de la fenêtre théorique du placement du label. Tout cela est très flou mais vous trouverez vite vos marques après quelques tests.
Voici une image qui vous présentera comment sera ajusté le label des pastilles de notification :

Exemple :
![]()
Exemple d’une « <key></key> » avec quelques styles et d’attributs :
![]()
D’autres modifications pourront être apportées au fur et à mesure des nouveautés et feront donc l’objet d’un nouveau tutoriel quand cela sera nécessaire.