Créer son thème Winterboard pour personnaliser son iPhone ( Partie 5-1 ) : Modification des labels sur votre Springboard avec le fichier Info.plist
La modification des labels des applications sur votre springboard n’est-peut être pas un point très important dans la création d’un thème Winterboard, mais cela est le petit détail qui peut être très important pour un rendu parfait. Ce tutoriel est destiné aux débutants mais peut aussi permettre d’en connaître un peu plus sur les options CSS qu’offre ce fichier Info.plist.
Ce tutoriel sera en deux parties, car la description de tous les attributs sera assez longue et sera traité dans la deuxième partie.
Listes des autres tutoriels de personnalisation :
Malgré que les modifications ne soient pas très importantes, nous allons nous attarder sur toutes les possibilités qu’offre le fichier Info.plist au niveau des attributs CSS, de leurs fonctions et des valeurs que l’on peut ajouter. Ce tutoriel est destiné aux iDevices fonctionnant sous l’iOS 5 et supérieur. Certaines « Key » ne fonctionne plus donc nous ne verrons pas les modifications qu’elles apportaient.
Nécessite :
- Winterboard
- iPhone jailbreaké
- Se connecter en SSH ou avec DiskAid (le plus simple)
- Mac : TextWrangler (gratuit) ou DashCode (gratuit si vous avez installé Xcode)
- Windows : Editeur de fichier .plist comme PlistEditor (gratuit)
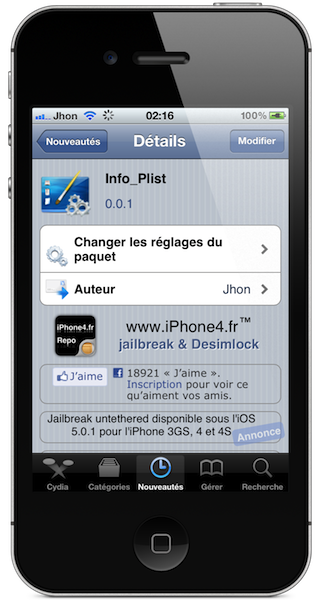
Comme pour tous les tutoriels, un thème de base est disponible sur notre source Cydia et je vous recommande de l’installer.
- Info_Plist.

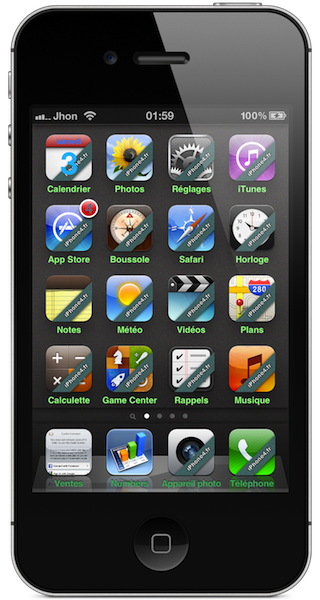
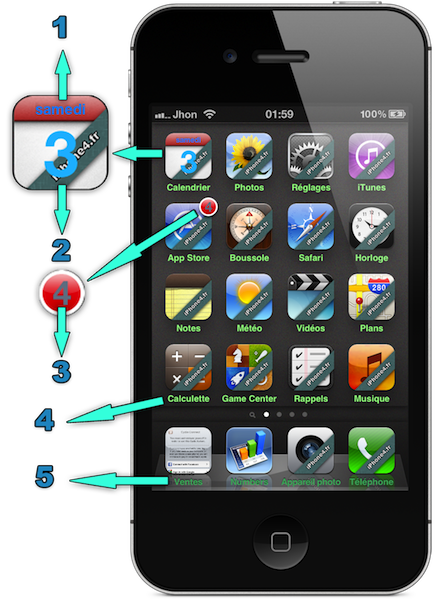
Voici un aperçu du rendu que vous obtiendrez si vous l’activez directement sur Winterboard :


Les modifications possibles grâce au fichier Info.plist.
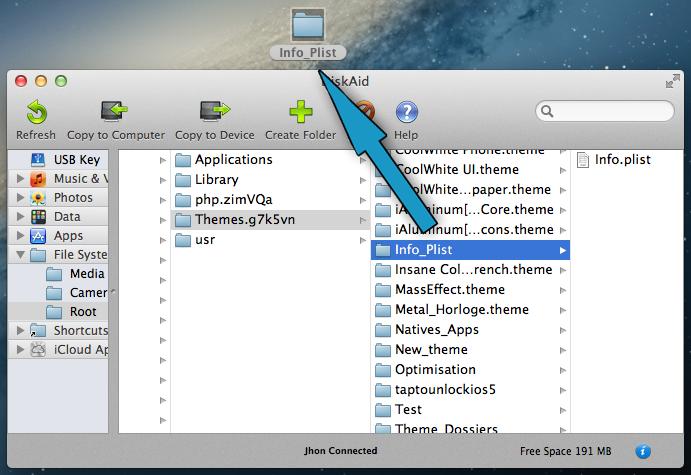
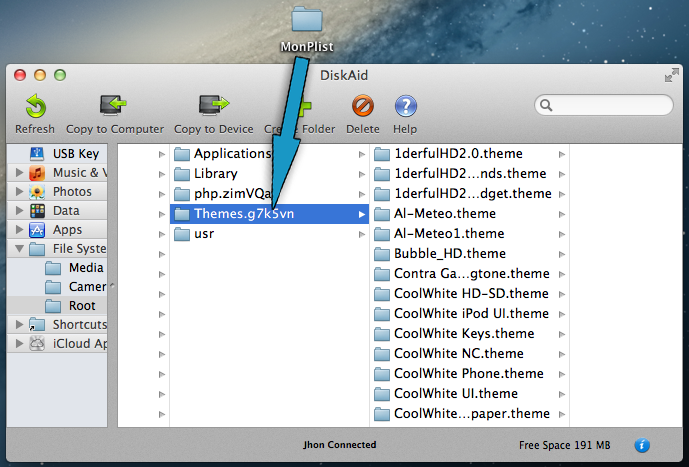
Vous allez maintenant extraire le thème de base en SSH ou avec DiskAid, le placer le dossier du thème sur votre bureau. (xxxx correspond aux lettres/chiffres différents sur chaque iPhone)
- Chemin du dossier : var/stash/themes.xxxx


Puis vous l’ouvrez avec votre éditeur de .plist (voir au dessus)

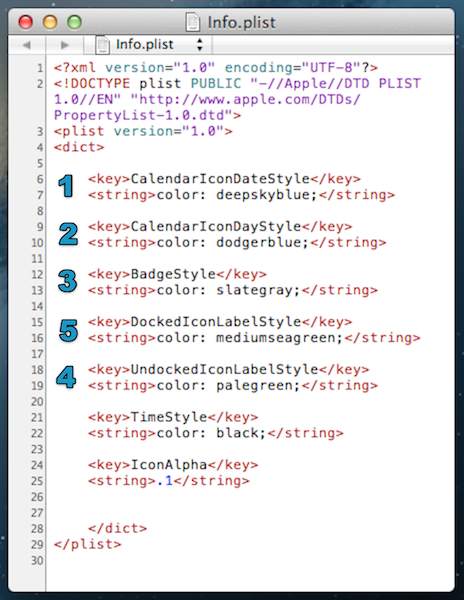
Voici un aperçu à quoi correspondent les « key » mais nous verrons en détail celles-ci par la suite.

Liste des « key » disponibles et modifiables.
1 – <key>CalendarIconDateStyle</key>
- Correspond au nom du jour affiché sur votre icône de calendrier. (Lundi, Mardi, etc…)
- Vous pourrez y mettre tous les attributs CSS communs.
2 – <key>CalendarIconDayStyle</key>
- Correspond au jour affiché dans sur votre icône de calendrier. (1, 2, … , 29, 30, etc…)
- Vous pourrez y mettre tous les attributs CSS communs.
3 – <key>BadgeStyle</key>
- Correspond au numéro dans les pastilles de notification sur vos icônes.
- Vous pourrez y mettre tous les attributs CSS communs.
4 – <key>DockedIconLabelStyle</key>
- Correspond aux noms des applications sous les icônes qui sont situées dans le dock.
- Vous pourrez y mettre tous les attributs CSS communs.
5 – <key>UndockedIconLabelStyle</key>
- Correspond aux noms des applications sous les icônes qui sont situées sur votre Springboard ou dans le menu Multitâche.
- Vous pourrez y mettre tous les attributs CSS communs.
Autres :
<key>TimeStyle</key>
- Ne fonctionne plus sous iOS 5 et supérieur.
<key>IconApha</key>
- Vous pouvez entrer des valeurs comprise entre « .1 » et « .9 ».
- Correspond à la luminosité des icônes. « .9 » correspond à la luminosité maximum avant de devenir normal si vous n’y touchez pas.
Une fois que vous aurez modifié le fichier Info.plist, renommez le dossier du thème de base et replacez le dans le dossier thème de votre iPhone.

Ouvrez Winterboard, sélectionnez votre nouveau thème contenant le fichier Info.plist que vous venez de modifier et relancez le Springboard. Vous pourrez maintenant admirer les modifications que vous venez d’effectuer.