Créer son thème Winterboard pour personnaliser son iPhone ( Partie 2 ) : Les masks d’icônes
Voici la 2e partie d’une petite suite de tutoriels qui vous permettrons de personnaliser votre iPhone à votre gout. Sur ce tutoriel nous allons nous occuper des icônes et en particulier ceux des applications AppStore en appliquant automatiquement un mask. Ce tutoriel n’est destiné qu’aux débutants, ces masks ne sont pas inconnus pour des thèmeurs avertis.
Listes des autres tutoriels de personnalisation :
Les masks ne s’appliqueront que sur les applications non natives (toutes les applications que vous installerez via l’AppStore). Les applications natives devront être modifiées individuellement. Les icônes des applications Cydia sont aussi un peu plus complexe à modifier. Nous traiterons de ces modifications dans un prochain tutoriel.

Ces images sont destinées aux appareils fonctionnant sous iOS 5 et supérieur. Si vous disposez d’un appareil fonctionnant sous un iOS inférieur, il suffira juste d’enlever « ~iphone » dans le nom des images.
Nécessite :
- iPhone jailbreaké
- Winterboard installé
- Se connecter en SSH (BossPrefs est remplacé par SBSettings) ou Avec DiskAid (le plus simple)
Tout d’abord, je vous recommande d’installer un des thèmes de tutoriel de mask qui est disponible sur notre source Cydia :
- Masks_Feuille
- Masks_Tete_de_Mort
- Masks_Apple

Extraire la base du thème Mask pour la modifier.
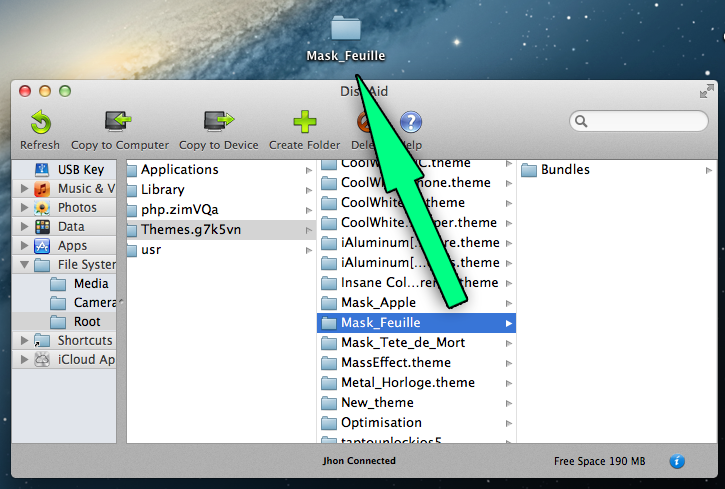
1-Une fois un des thèmes tutoriels installé connectez vous en SSH ou avec DiskAid et rendez-vous dans le dossier Themes.XXXX de votre iPhone. (XXX correspond aux lettres/Chiffres de votre dossier Thème. Lettres/Chiffres qui sont différents sur chaque iDevice)
Chemin : var/stash/Themes.xxxxx

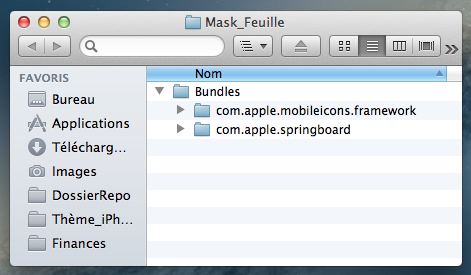
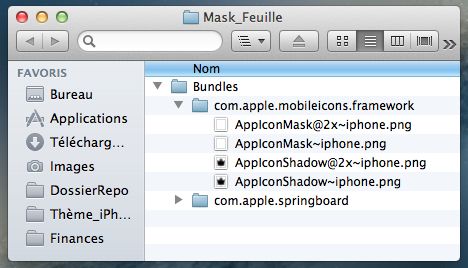
2-Placez le thème sur votre bureau et ouvrez le dossier. Vous devrez voir ceci :

A quoi correspondent les images présentes dans ce dossier.
Il y a deux sous dossiers dans le dossier Bundles :
> com.apple.springboard <
Correspond aux images des ombres des icônes. Je vous conseille de les laisser transparentes car obtenir un rendu convenable est assez difficile. Mais je vous explique à quoi correspondent ces images, des fois que vous souhaitiez tout de même les modifier.
- [email protected]
- SwitcherIconShadow@2x~iphone.png
Correspondent aux ombres des icônes dans le menu multi-tâche sur iPhone 4 et 4S.
- SwitcherIconShadow.png
- SwitcherIconShadow~iphone.png
Correspondent aux ombres des icônes dans le menu multi-tâche sur iPhone 3GS.
- [email protected]
- WallpaperIconDockShadow@2x~iphone.png
- [email protected]
- WallpaperIconDockShadowT@2x~iphone.png
Correspondent aux ombres des icônes dans le dock sur iPhone 4 et 4S.
- WallpaperIconDockShadow.png
- WallpaperIconDockShadow~iphone.png
- WallpaperIconDockShadowT.png
- WallpaperIconDockShadowT~iphone.png
Correspondent aux ombres des icônes dans le dock sur iPhone 3GS.
- [email protected]
- WallpaperIconShadow@2x~iphone.png
- [email protected]
- WallpaperIconShadowT@2x~iphone.png
Correspondent aux ombres des icônes sur le springboard sur iPhone 4 et 4S
- WallpaperIconShadow.png
- WallpaperIconShadow~iphone.png
- WallpaperIconShadowT.png
- WallpaperIconShadowT~iphone.png
Correspondent aux ombres des icônes sur le springboard sur iPhone 3GS.
> com.apple.mobileicons.framework <

Voici le dossier qui contiendra les images qui serviront à créer des masks, le sujet que nous allons traiter sur ce tutoriel. Ces images pourront être modifier facilement et selon vos envies pour créer des icônes personnalisés.
AppIconShadow@2x~iphone.png
- Correspond à l’image de fond qui s’appliquera sur les icônes sur un iPhone 4 et 4S.
- Taille : 118 x 120 (L x H)
- Format : png
AppIconShadow~iphone.png
- Correspond à l’image de fond qui s’appliquera sur les icônes sur un iPhone 3GS.
- Taille : 59 x 60 (L x H)
- Format : png
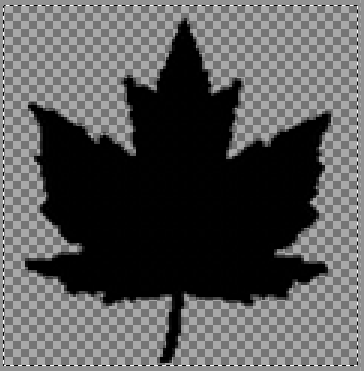
Voici une image « Shadow » disponible dans un des thèmes tutoriels (le quadrillage de fond représente la partie transparente de l’image) :

AppIconMask@2x~iphone.png
- Correspond à l’image avec laquelle l’image d’origine de l’icône sera fondue sur iPhone 4 et 4S. L’icône d’origine sera « découpée » en fonction de cette image.
- Taille : 118 x 120 (L x H)
- Format : png
AppIconMask~iphone.png
- Correspond à l’image avec laquelle l’image d’origine de l’icône sera fondue sur iPhone 3GS. L’icône d’origine sera « découpée » en fonction de cette image.
- Taille : 59 x 50 (L x H)
- Format : png
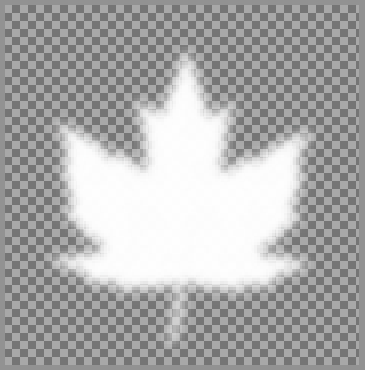
Voici une image « Mask » disponible dans un des thèmes tutoriels (le quadrillage de fond représente la partie transparente de l’image) :

Astuce : Vous pouvez flouter les bord de cette image pour que l’image de l’icône n’ai pas des bord trop parfait. Vous obtiendrez un fondu des bords de l’image de l’icône du plus bel effet.
Vous pouvez donc créer vos propres images « Shadow » et « Mask » et remplacer celles d’origines par les votres.
Vous obtiendrez un dossier comme celui-ci, contenant vos images :

Une fois fait, replacez le dossier thèmes en le glissant en SSH ou avec DiskAid dans le dossier Themes.XXXX de votre iPhone.

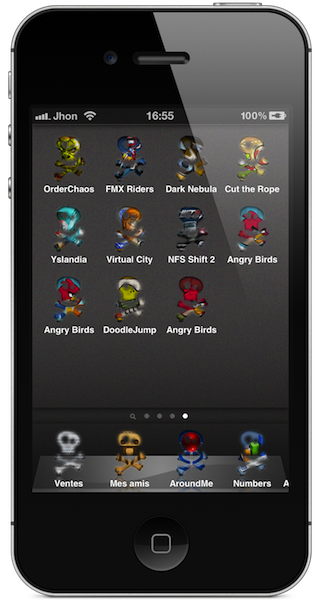
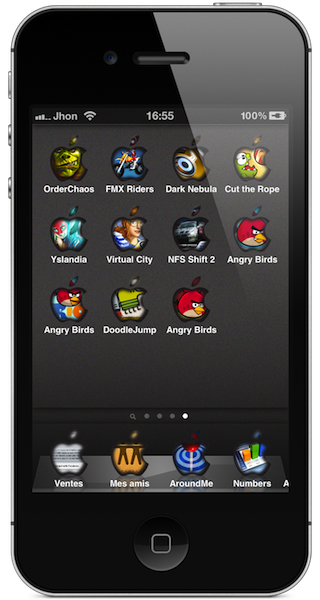
Ouvrez Winterboard, sélectionnez votre thème Mask et relancez le springboard. Vous aurez le plaisir de voir que l’intégralité des icônes de vos applications AppStore seront modifiées.


Si vous créez des masks et que vous voulez les partager avec la communauté iPhone4.fr, n’hésitez pas à consulter cette page :
- Partager son thème.




comment puije ajouter les maske a mon thme j lai ajoute au dossier Icons
Bonsoir,
Il suffit de faire comme indiqué et de mettre ça dans ton thème.
TonThème
—–>Bundles
————>com.apple.mobileicon.framework
—————–>TesMasks.png
—–>Icons
Ou tu modifies directement un des thèmes de base et tu déplace le dossier bundles (avec son contenu) dans ton thème.
ok merci pe tu me dir coment personaliser le lockscreen chanre enlever le truck qui entourele slide to un lock et le slider par exemple «pour mon theme»
Il y a un petit paquet dispo ici pour rendre tout ça transparent 😉
http://blogosquare.com/quelques-themes-sur-notre-source-cydia-pour-rendre-transparentes-diverses-parties-de-votre-lockscreen/
comment puije costumizer ler page dots et metre une orloge dans le lockscreen
Comment es ce possible de faire en sorte que les icônes soit centrer ? Avec un fichier .plist ou autres ? Merci de votre aide